… for Codecs & Media
Tip #905: What’s a Media “Container?”
Larry Jordan – LarryJordan.com
Containers simplify storing different media types in one place.

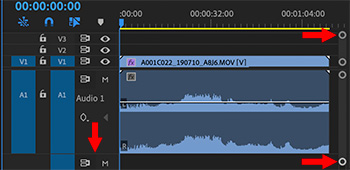
QuickTime, MXF, WAV and MPEG-4 are all media containers. But, what’s a container and why is it used?
Wikipedia: “A container format (informally, sometimes called a wrapper) belongs to a class of computer files that exist to allow multiple data streams to be embedded into a single file, usually along with metadata for identifying and further detailing those streams.”
Because a media file can have different attributes based on whether it holds audio, video, timecode, captions or other media information, it becomes easier to store each of these elements in its own file, then store all these different components in a single container.
An analogy is a file folder holding different sheets of paper. Each paper could be written in a different language, but unified by being contained in that single folder.
Wikipedia: “Container format parts have various names: “chunks” as in RIFF and PNG, “atoms” in QuickTime/MP4, “packets” in MPEG-TS (from the communications term), and “segments” in JPEG. The main content of a chunk is called the “data” or “payload”. Most container formats have chunks in sequence, each with a header, while TIFF instead stores offsets. Modular chunks make it easy to recover other chunks in case of file corruption or dropped frames or bit slip, while offsets result in framing errors in cases of bit slip.”
Here are two links to learn more: Wikipedia and Mozilla