… for Adobe Premiere Pro CC
Tip #1556: Use Curves to Create Custom Gradients
Larry Jordan – LarryJordan.com
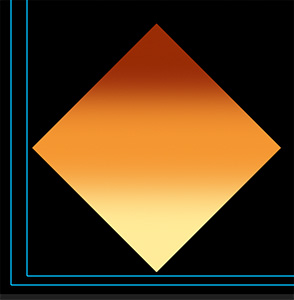
This technique would also work with gradients of other colors or shapes.


I was messing with curves to create a screen shot for an ad promoting my new Color Techniques for Adobe Premiere Pro training bundle. What I discovered, totally by accident, is that this is also a great way to create custom gradients.
To start, I added a white-to-black gradient to the timeline. I created this in Photoshop; though you could also create it in Premiere.
Then, with the gradient clip selected in the timeline:
- Switch to the Color workspace
- Click the Curves text button
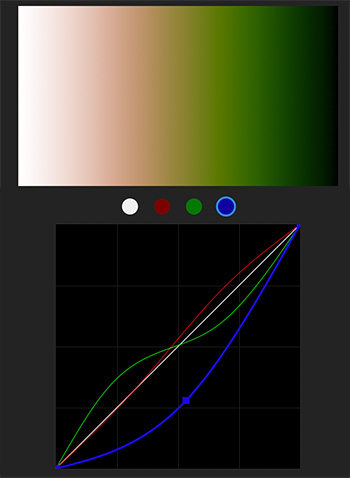
- Select the color curve you want to adjust (Luma, Red, Green or Blue).
- Option-click to create a keyframe in a curve, then drag the keyframe to a new location. As you do, you’ll see the color results reflected in the gradient.
EXTRA CREDIT
There’s no “right” way to adjust curves. Play with these and see what you can create.