… for Apple Motion
Tip #1675: View Control Icons in Motion
Larry Jordan – LarryJordan.com
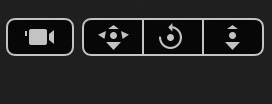
These icons control the view, not the image you are creating.


When you add a camera or light to create a 3D group, three or four icons appear in the top right corner of the Viewer. Here’s what they mean.
Looking at the screen shot, the camera icon only appears when you add a camera into a project. This icon appears when you are looking at the camera view. If you view the scene from the top or side, this icon disappears. This icon reminds you when you are seeing the view the audience will see, or, more importantly, when you are NOT seeing it.
Dragging the four-arrow icon moves the view in the Viewer – NOT the image you are creating – left / right or up / down. The actual direction you move is dependent upon your view. Looking at the scene from the front, left/right is actually left and right. Looking at the scene from the side, left / right actually means front and back.
The rotating arrow rotates the view on whatever axis is perpendicular to your monitor – which, again, depends upon your view.
The far right arrow moves you forward or back in depth.
EXTRA CREDIT
Some of these options will be grayed out when you add a light without adding a camera. And, to stress, this changes your view, but not your project.