… for Apple Motion
Tip #1161: Create Burn or Scorch Marks
Larry Jordan – LarryJordan.com
Rule #1: The shorter an effects shot, the more effective it is.


Recently, for a webinar, I needed to create the illusion of a child dragging a light saber across a carpet and setting it on fire. While the entire effect would take longer than a tip to explain, I did want to touch on creating a burn or scorch mark, which was part of this effect.
The number one rule for any effects shot is: The shorter the effects shot, the more effective it is. The longer a shot holds on the screen, the more time the audience has to find something wrong with it.
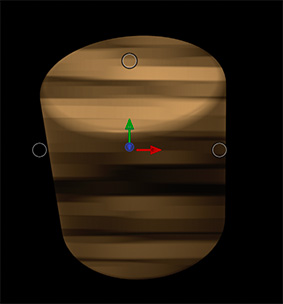
That being said, the screen shot illustrates this burn effect:
- Create an irregular curve using the Pen tool
- Expand the Outline width a lot; here I used 100
- Apply Shape Style > Traditional > Charcoal 3
- Apply Properties > Blend Mode > Multiply
The Multiply blend mode combines the darker pixels between the “burn” and the carpet underneath. This makes the burn seem more attached to the carpet itself.
This is a very simple effect that works well.
EXTRA CREDIT
For scorch marks, change the color to more accurately match the background, and, depending on what is doing the scorching, you may need to use geometric shapes.