… for Apple Motion
Tip #1094: Secret Spinning
Larry Jordan – LarryJordan.com
Pressing the Shift key, while dragging, constrains the axis to 45° increments.


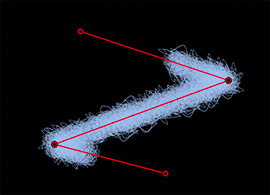
Spin is a very popular Behavior that gets elements in a Motion project to spin! (I know, I know, who would have guessed…?)
What you may not know is that there is a hidden keyboard shortcut that helps you make the most of this move.
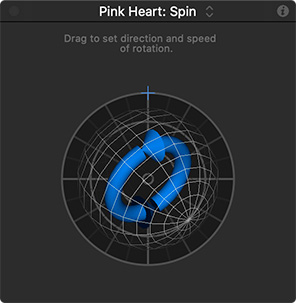
Dragging the outer circle determines the direction and speed of the spin. (For example, dragging a 90° arc means that the selected element will rotate 90° over the duration of the effect.)
Dragging the inner blue circle changes the axis of the spin.
Here’s the secret: Press the Shift key while dragging that inner circle to constrain the axis to 45° increments. This makes it very easy to rotate an element exclusively on, say, the Y axis.
I use this technique frequently, for example, when I want to apply perspective to text by rotating just on the Y axis.