… for Apple Motion
Tip #1783: Animate the Background of a Title
Larry Jordan – LarryJordan.com
An animated background calls even more attention to the foreground title.


Normally, when we add a title to a video, we want the background video to remain stationary. But, there’s no rule that says it must.
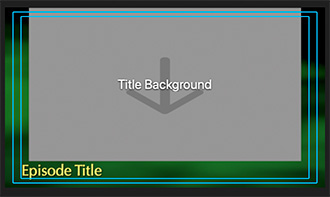
When you create a title using Motion, Apple displays a special kind of drop zone (or placeholder) called “Title Background.”
This placeholder is automatically filled with whatever video is located under the title. (All other drop zones require you to specify the video you want inside it using the Inspector.)
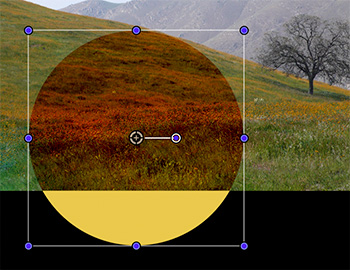
Well, though this placeholder automatically fills with the background video, you can still animate it. For example, in the screen shot, it starts full screen, then, using keyframes, I scale it to 85% and raise it up so that the title slides in underneath, floating over the Simple Background particle system.
Once you realize that you can animate the background as well as the foreground of a title, there’s no end to the creative opportunities.