… for Apple Motion
Tip #671: Combine Behaviors and Keyframes
Larry Jordan – LarryJordan.com
Combining keyframes with behaviors is an easy way to create unusual effects.


This tip originally appeared as an Apple KnowledgeBase article. This is an excerpt.
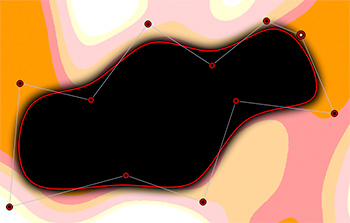
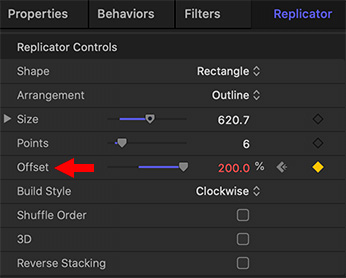
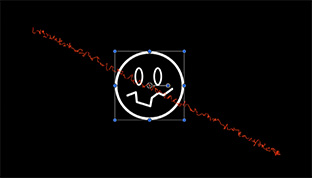
Any object can have behaviors and keyframes applied to it simultaneously. When this happens, the values generated by the behavior and the keyframed values applied to the parameter are combined. For example, if you create an animation path using keyframes, you can create a completely predictable and smooth movement.
However, if you apply the Randomize parameter behavior to the same object, its effect combines with the keyframed motion path you created. As a result, the animation path follows the general direction you want, with random variation in it to make it interesting.
Although this example discusses how you can combine behaviors and keyframes to create animation paths, you can combine behaviors and keyframes for any parameter.
EXTRA CREDIT
The article, linked above, has more details and examples.