… for Apple Motion
Tip #628: Cool, Pre-Built 3D Lighting Effects
Larry Jordan – LarryJordan.com
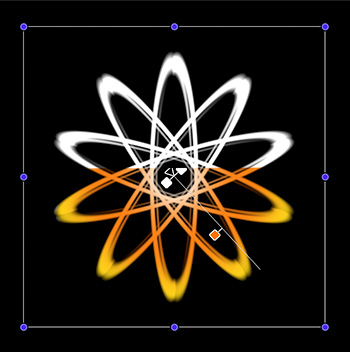
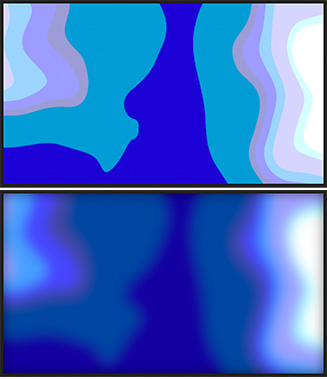
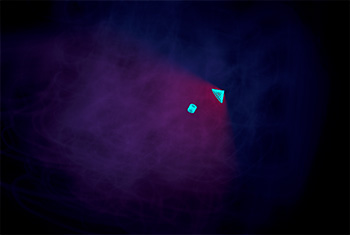
Lights can create very interesting backgrounds – especially with particles.


Motion has extensive lights and lighting controls available within the app. In fact, they are one of the few elements in Motion that fully exist in 3D space. But, while powerful, they also require an understanding of 3D space, which is confusing to many.
Here’s a way to get started with 3D lights, without causing your brain to explode.
In this example, we’ll apply lights to a particle cloud.
- Create a new project.
- Drag Library > Particle Emitters > Smoke > Rising Smoke into the center of the Viewer.
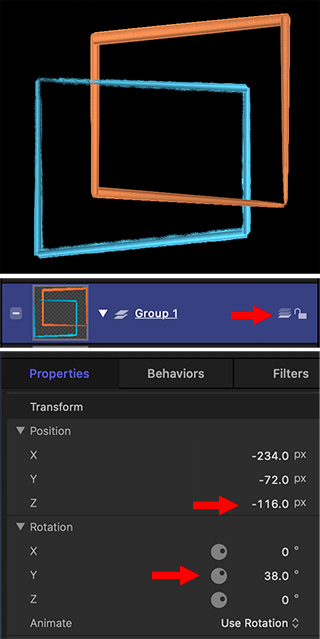
- Click the 3D icon just to the left of the lock icon in the Layer’s panel to convert the layer from 3D to 3D.
- Go to Object > New Light Setup and apply any set of lights you like.
- Select any light in the Layers panel, go to Inspector > Light and change its color, or type, or, anything. Watch what happens.
The particle system provides a cloud that picks up every light. Play and see what you discover.
EXTRA CREDIT
Each light can be animated for movement, color and direction. This is a great way to create a background for an infographic.