… for Apple Motion
Tip #1365: Change Reflection Settings
Larry Jordan – LarryJordan.com
Reflection settings allow reflections to more closely model reality.


By default, Motion does not allow one object – such as text – to reflect off another object. Not only can you change this, you can also modify the reflections themselves.
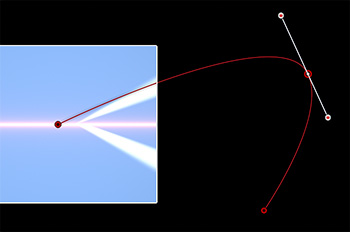
First, to create a reflection, you need to create a source object – say some text – then a second object for that text to reflect from.
NOTE: This is identical to a mirror. Your face needs to reflect off something in order for you to see it.
It is beyond the scope of these tips to describe all the different ways we can create a reflection in Motion. However, once that reflection exists on the reflecting object – generally a black rectangle placed near the text – you have several formatting options.
In the screen shot, I colored some text blue and added a black rectangle under it to catch the reflection.
Then:
- Select the background rectangle.
- Check (enable) Inspector > Properties > Reflections.
- Blur softens the edges of the reflection.
- Falloff shades that part of the reflection that is farther from the source to provide the illusion of distance.
NOTE: Blend Mode can be left to Normal most of the time. I didn’t see a difference when using Screen.