… for Visual Effects
Tip #656: Keyframe Interpolation Tips
Larry Jordan – LarryJordan.com
Interpolation is the process of estimating unknown values that fall between known values.


Interpolation is the process of estimating unknown values that fall between known values. The key phrase is: “between two known values.” (By comparison, extrapolation attempts to figure out where a line is going outside of a set of known points.)
Interpolation is at the heart of keyframe animation. We set a starting point and an ending point, then the software calculates all the points in the middle. What the interpolation settings determine is how those points are calculated.
Because interpolation generates the property values between keyframes, interpolation is sometimes called tweening. Interpolation between keyframes can be used to animate movement, effects, audio levels, image adjustments, transparency, color changes, and many other visual and audio elements.
Temporal interpolation is the interpolation of values in time; spatial interpolation is the interpolation of values in space. Some properties—such as Opacity—have only a temporal component. Other properties—such as Position—also have spatial components.
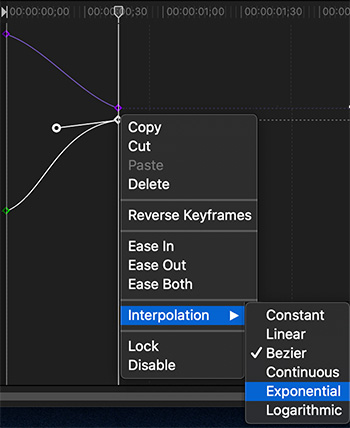
- Constant: When applied to a keyframe or curve segment, this method holds the keyframe at its current value and then abruptly changes to the new value at the next keyframe.
- Linear: When applied to a keyframe, this method creates a uniform distribution of values through the keyframe from its two adjacent keyframes. When applied to a segment, this method creates uniform distribution of values between points.
- Bezier: This method lets you manipulate the keyframe curve manually by dragging the tangent handles. If multiple Bezier keyframes are selected, or Bezier interpolation is applied to the curve segment, the handles of all selected keyframes are modified.
- Continuous: This method behaves like Bezier interpolation, but without access to the tangent handles (which are calculated automatically).
- Exponential: This method creates an exponential curve between the current keyframe and the next, changing the value slowly at first, then reaching its maximum rate of acceleration as it approaches the next keyframe.
- Logarithmic: This method creates a logarithmic curve between the current keyframe and the next, changing the value rapidly at first, then slowing drastically as it approaches the next keyframe.
EXTRA CREDIT
Here’s an Apple Support article to learn more.