… for Visual Effects
Tip #655: Control Keyframe Speed
Larry Jordan – LarryJordan.com
Keyframe speed is determined by distance and interpolation.


In After Effects, when you animate a property in the Graph Editor, you can view and adjust the rate of change (speed) of the property in the speed graph.
The following factors affect the speed at which a property value changes:
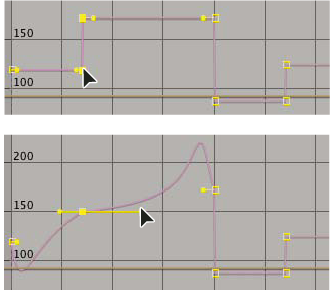
- The time difference between keyframes in the Timeline panel. The shorter the time interval between keyframes, the more quickly the layer has to change to reach the next keyframe value. If the interval is longer, the layer changes more slowly, because it must make the change over a longer period of time. You can adjust the rate of change by moving keyframes forward or backward along the timeline.
- The difference between the values of adjacent keyframes. A large difference between keyframe values, such as the difference between 75% and 20% opacity, creates a faster rate of change than a smaller difference, such as the difference between 30% and 20% opacity. You can adjust the rate of change by increasing or decreasing the value of a layer property at a keyframe.
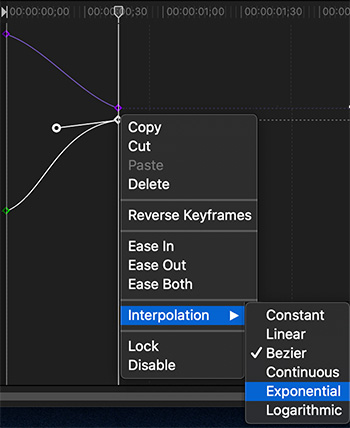
- The interpolation type applied for a keyframe. For example, it is difficult to make a value change smoothly through a keyframe when the keyframe is set to Linear interpolation, but you can switch to Bezier interpolation at any time, which provides a smooth change through a keyframe. If you use Bezier interpolation, you can adjust the rate of change even more precisely using direction handles.
EXTRA CREDIT
Here’s an Adobe Help article to learn more.