Tip #1065: Introduction to Particle Effects
… for Visual Effects
Tip #1065: Introduction to Particle Effects
Larry Jordan – LarryJordan.com
The updated Particle Editor, from Babylon.js, simplifies creating particle systems.


Thomas Lucchini, part of the team at Babylon.js, posted this article to Medium.com. This is a summary.
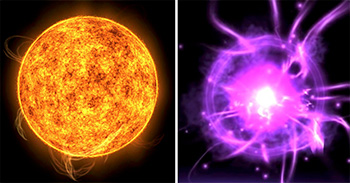
Creating effects with particle systems is a fun way to learn visual effects. This article illustrates how to create a Magic Orb, using an updated tool the Babylon.js team just released: Particle Editor.
For those completely new to Particles, particle systems are commonly used in 3D scenes to simulate phenomena like fire, smoke, or visual effects like in our demo. They uses small 2D sprites which always face the camera to give the impression of volume. A particle system is displayed with one single draw call which ensures good performance. The magic comes from the parametrization of a particle system (e.g. shape of the emission source, evolution of the speed of the particles, lifetime, color, rotation…) combined with the chosen 2D sprite.
What’s new in the Babylon.js Particle Editor is that you can now create and edit particles not only in your code but also via an Editor accessible via our Inspector. The Particle Editor is part of our efforts to simplify Babylon.js.
The article linked above goes on to provide introductory tutorials to their particle system, a step-by-step tutorial, and more. (The screen shat was created using their system.)
With GPU Particles you can have millions of particles, with noise textures you can apply custom changes to the direction of the particles, with Sub Emitters you can spawn new particles from existing ones,… and the list goes on.


Leave a Reply
Want to join the discussion?Feel free to contribute!