Tip #1343: Change Direction During Movement
… for Apple Motion
Tip #1343: Change Direction During Movement
Larry Jordan – LarryJordan.com
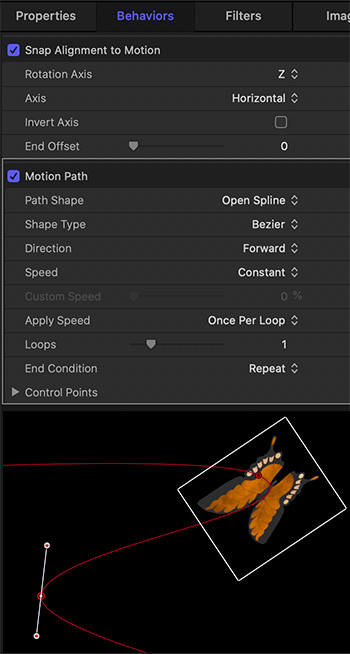
A Motion path moves an object. Snap Alignment controls which way it faces.


Normally, when you create a motion path, an object will follow that path. However, if you add a curve, sometimes you want the object to change its direction as it moves around the curve. This is similar to how a car points in a different direction as it goes around a curve. Here’s how.
- Add the element to the Layers panel that you want to move.
- Apply Behaviors > Basic Motion > Motion path.
- Double-click in the middle of the red line and drag to create a curve.
NOTE: You can adjust the shape of the curve by dragging one of the white Bezier control points.
- Select the element in the Layers panel and apply Behaviors > Basic Motion > Snap Alignment to Motion. (The default settings are fine.)
Now, as the element travels along the motion path, it will change direction as it travels around a curve.
Cool!


A great tip which I have used before to animate my sailing trips on a map background. However if you place a yacht shape (or perhaps a car shape) on the line it follows the line OK as said but if the line changes direction by 180 degrees or more the image then follows the line but appears upside-down. I have yet to fine a way to flip the image at a given point on the bend?
Roy:
That can be done, I’ll do some homework to figure it out.
Larry