Tip #447: Move Text Along an Unusual Path
… for Apple Motion
Tip #447: Move Text Along an Unusual Path
Larry Jordan – LarryJordan.com
Any shape can form a path for text to travel around the screen.


This article is an excerpt from an Apple KnowledgeBase article.
Most of the time, we want text in Motion to travel in a straight line. But, when you want that text to take strange shapes, Motion makes it easy. Here’s how to use a shape as a path for text.
- In Motion, import or draw the shape you want to use as the path source.
- Select text in the Layers list, canvas, or Timeline.
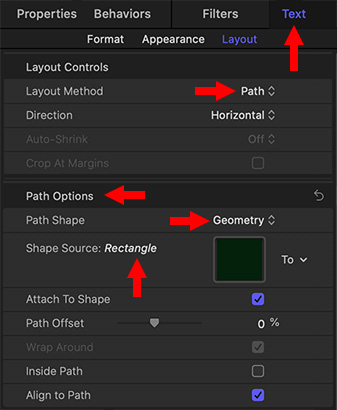
- In the Layout pane of the Text Inspector, click the Layout Method pop-up menu, then choose Path.
- In the Path Options section of the Layout pane, click the Path Shape pop-up menu, then choose Geometry. The Shape Source well appears in the Inspector.
- From the Layers list, drag the shape into the Shape Source well.
- When the pointer becomes a curved arrow, release the mouse button.
- A thumbnail of the shape appears in the well and the shape is used as the source shape for the text path.
NOTE: You might want to disable (deselect) the original source shape in the Layers list so it’s not visible in your project.


Leave a Reply
Want to join the discussion?Feel free to contribute!