Tip #596: An Easy Way to Create a 3D Look
… for Apple Motion
Tip #596: An Easy Way to Create a 3D Look
Larry Jordan – LarryJordan.com
By default, Motion elements are 2D.


Motion provides a very easy way to create 3D effects, where one element passes through another. Best of all, it just takes one mouse click.
After creating the shapes you want:
- Store them in the same folder. (This isn’t strictly necessary, but it makes things easier.)
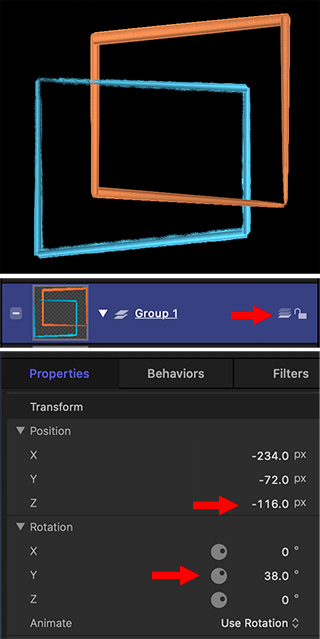
- On the right side of the group holding the shapes, click the 3 Shapes icon, indicated by the top red arrow. This switches the group from 2D to 3D.
- Select an element, then go to Inspector > Properties and twirl down Rotation. Adjust the Y axis so the shape goes back from the front of the screen.
- Twirl down Position and adjust Z position until one shape passes through the next.
Tweak Position and Rotation settings for all elements to get the look of the depth you want.


Leave a Reply
Want to join the discussion?Feel free to contribute!