… for Apple Motion
Tip #752: 3 Highly-Intriguing Simulation Behaviors
Larry Jordan – LarryJordan.com
These behaviors have lots of uses – and are fun to play with.


Here are three behaviors that are fun to play with – and useful at the same time. (This text is from the Apple Motion Help files.)
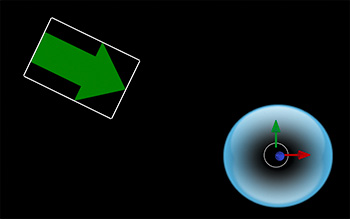
- Align to Motion. This changes the rotation of an object to match changes made to its direction along an animation path. This behavior is meant to be combined with Simulation behaviors that animate the position of an object or with a keyframed animation path you create yourself. Unlike the Snap Alignment to Motion behavior, which produces absolute changes in rotation that precisely match changes in direction, Align to Motion has a springy reaction and creates a more lively effect.
NOTE: The Align to Motion behavior does not work on objects animated using the Motion Path behavior. Instead, use the Snap Alignment to Motion behavior (in the Basic Motion subcategory).
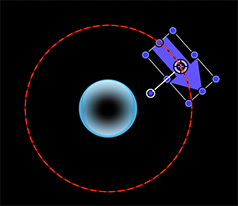
- Orbit Around. This causes the affected object to circle around a designated target. Similar to the Attracted To behavior, the Orbit Around behavior’s default parameter settings give the object sufficient initial velocity to orbit around another object in a perfect circle.
- Repel. This pushes objects away from the affected object. If you apply the Repel behavior to an object, that object pushes away all other objects within the area of influence in the canvas. The strength with which objects are pushed away can be increased or decreased, as can the distance repelled objects travel. I find this simulation works really well flying an object through a field of particles, pushing the particles away from the object.