… for Apple Motion
Tip #1048: What Does Publishing a Template Do?
Larry Jordan – LarryJordan.com
Publishing a template is a fast way to reuse settings and media between projects.


If you find yourself creating similar projects time after time, creating a custom template can save you time. The trick is to know what to save. Templates can include:
- Project settings
- Media
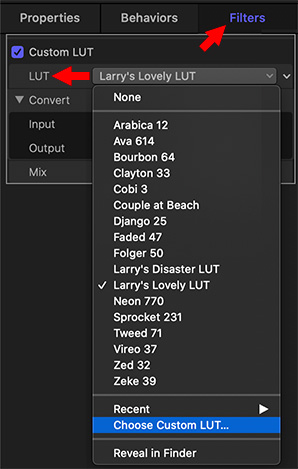
- Behaviors and filters
- Anything else you save in a “normal” Motion project
When you choose File > Publish Template, you can assign it a name, pick a category in which to store it, and, if you want to use it in Final Cut, you can publish it as a Final Cut Generator.
But, if all you want to do is create a file with basic settings and, say, logos or other common graphics:
- Choose File > Publish Template
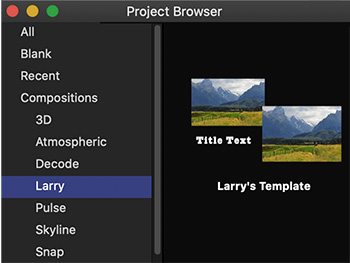
- Give it a name and create a category to store your templates. My custom category is named “Larry” – because it is easy for me to remember.
- Leave all checkboxes unchecked.
Now, as you can see in the screen shot, the template shows up in Project Browser > Compositions, but does NOT show up in Final Cut.
Creating reusable templates is a great way to save time when you are creating similar projects.