… for Apple Motion
Tip #1719: What Are Parameter Behaviors?
Larry Jordan – LarryJordan.com
You apply parameter behaviors to a setting, not an object.


Parameter behaviors are an advanced technique that, rather than manipulating an object, manipulates a setting (parameter) associated with an object.
These can create some very subtle effects. Here’s how this works.
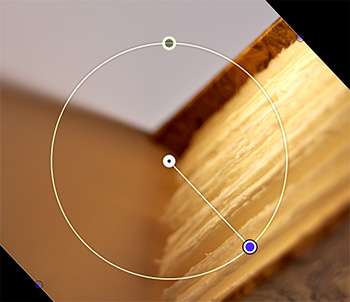
- Using the Circle tool, draw an oval in the Viewer.
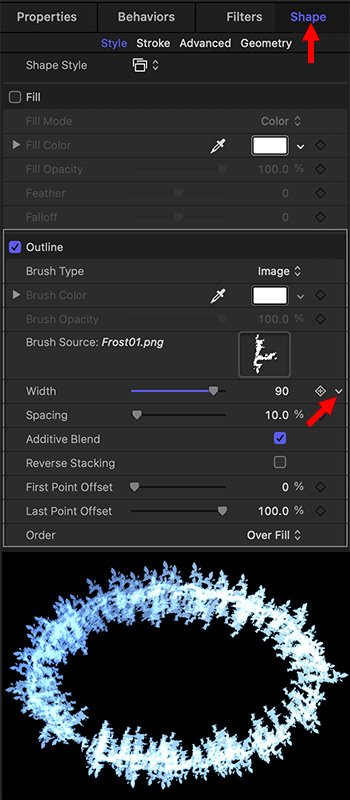
- In the HUD, turn off Fill, increase the width to, say, 90. and assign a Shape Style. (In this example, I used Garnish > Frost Heavy.)
- In Inspector > Shape, click the small arrow to the right of Width (lower red arrow), and choose Add Parameter Behavior > Wriggle.
- Play the timeline and see how the Frost border wriggles.
Cool.
EXTRA CREDIT
You can assign multiple parameter behaviors to the same setting. This is a great way to animate movement in non-traditional ways.