… for Apple Motion
Tip #497: A Hidden Map in Motion
Larry Jordan – LarryJordan.com
These three maps can provide a variety of elements for effects.


Hidden deep inside Motion are three world maps that can be used for effects. Here’s where they are and an idea on how to use them.
In Motion, go to Library > Content > Images > Extras. Inside, you’ll find three maps:
- Earth Color
- Earth Transparent Outlines
- Earth Transparent
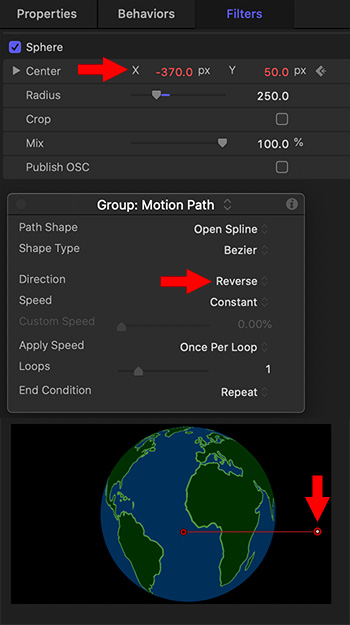
These three maps perfectly align and can be used for different effects, including a spinning globe.
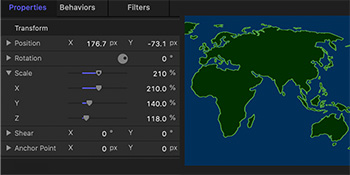
For example, in the effect in the screen shot:
- Stack Earth Transparent Outlines on top of Earth Color.
- Set the Opacity of Earth Color to 15%
- Change the Scaling in the group that contains these two images to:
- X = 210%
- Y = 140%
- Z = 118%
At this point, you’ll have a nice outline on your map, the countries will all look reasonably correct and you can use this in a variety of ways.
Cool.
EXTRA CREDIT
See Tip #498 to learn how to turn these maps into a spinning globe.